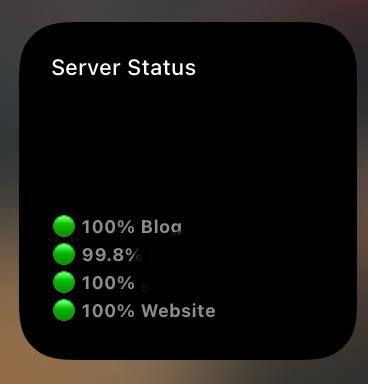
Visualize your UptimeRobot Monitoring with iPhone Scriptable
Posted on 11/13/2021
Introduction
Scriptable
"Scriptable is an automation tool that enables you to write scripts that integrates with native features of iOS such as files, calendars, reminders, documents and much more. An extensive support for widgets enables you to write your own widgets using JavaScript and run the scripts on your Home Screen. Your widgets can show any data and be customised to look just the way you want." Apple Store
UptimeRobot
UptimeRobot is a freemium monitoring service. It offers the ability to monitor websites, services (TCP), and hosts (ICMP). Most of the features are available for free unless you have special usage requirements like HTTPS validation or shorter monitoring intervals.
That being said, UptimeRobot has an API in which you can query for the status of certain monitors you already defined. I will not go into detail about how you can use UptimeRobot to monitor your website. You will figure this out yourself ;-)
In short
- Create a new Account
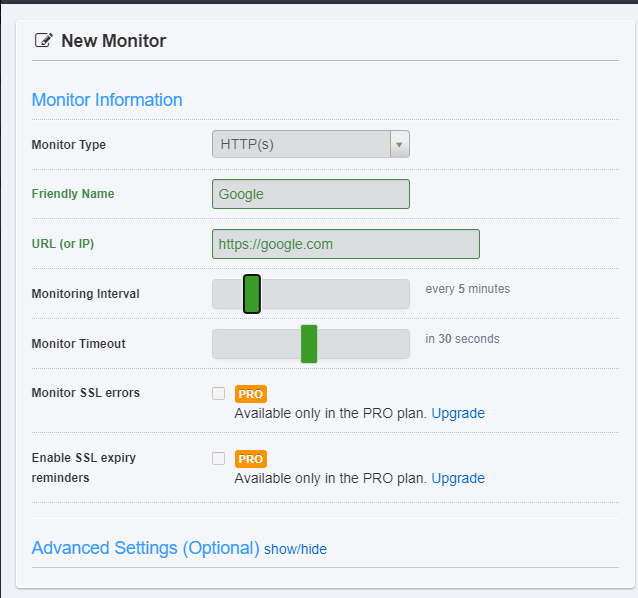
- "+ Add New Monitor"
- Enter your details

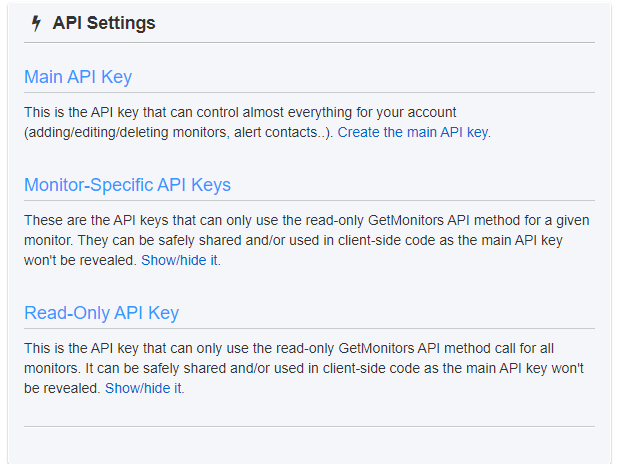
Afterward, UptimeRobot will start monitoring your site. To use the API we need to create an API Key. Head to "My Setting" and under the "API Settings" you can find the "Read-Only API Key".

Click "Show/Hide it" and create the key if it hasn't already. Copy the key and save it for later.
Creating the Scriptable
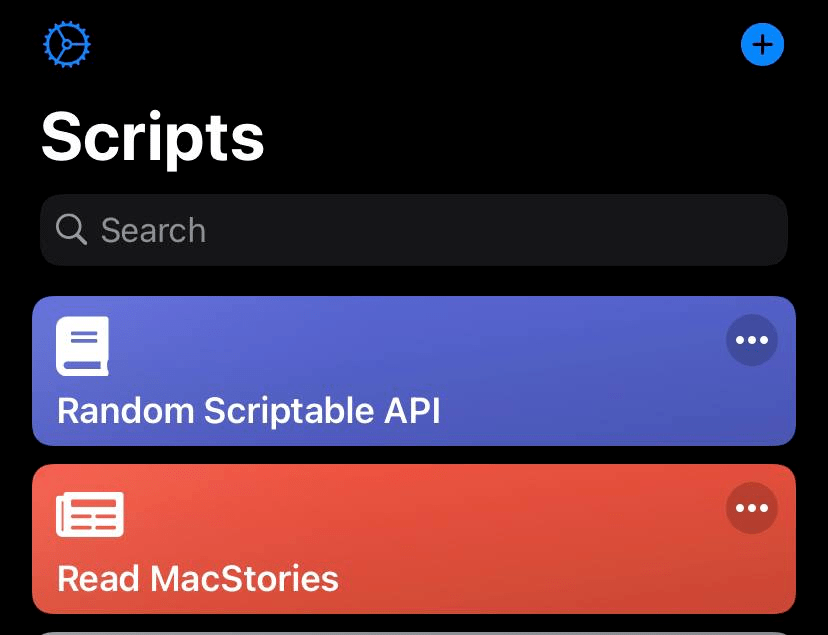
Install the App "Scriptable" from the Apple App Store. After you have done this and opened the App you can see a screen similar to this:

If you press the "+" in the top right corner you can start programming a new script. Within Scriptable you can use JavaScript to write your automation.
With the following code, you can gather the status from UptimeRobot's API. Insert your API Key you saved earlier into the second line.
let apiUrl = 'https://api.uptimerobot.com/v2/getMonitors';
let apiKey = '<your api key>';
let refreshInterval = 300;
const widget = await createWidget();
if (!config.runsInWidget) {
await widget.presentSmall()
}
Script.setWidget(widget)
Script.complete()
async function createWidget(items) {
const data = await refresh()
const list = new ListWidget()
list.url = "https://your status page"
const header = list.addText("Server Status")
header.font = Font.mediumSystemFont(11)
list.addSpacer()
data.monitors.forEach((monitor) => {
let uptime = Math.round(monitor.custom_uptime_ratio * 10)/10
const label = list.addText((monitor.status === 2 ? '🟢' : (monitor.status != 2 ? '🔴' : '❔')) + ' ' + uptime +'%' + ' ' + monitor.friendly_name.substring(0, 12))
label.font = Font.boldSystemFont(9)
label.textColor = Color.gray()
list.refreshAfterDate = new Date(Date.now() + refreshInterval)
list.addSpacer(3)
})
return list
}
async function refresh() {
let r = new Request(apiUrl);
r.method = 'POST';
r.headers = { 'Content-Type': 'application/x-www-form-urlencoded' };
r.addParameterToMultipart("api_key", apiKey);
r.addParameterToMultipart("custom_uptime_ratios", "31");
let json = await r.loadJSON();
return json;
}After you save this script you should be able to execute the Scriptable. It should render some visual similar like this: